最新消息
[更新]WebStorm 2023.2
2023/09/18WebStorm 2023.2 中的新功能
改進了 JavaScript 和 TypeScript 的錯誤格式、CSS 嵌套支援、Vue 語言伺服器 (Volar) 支援、穩定的新 UI、GitLab 集成、對插件開發人員的 LSP 支援以及對 Svelte、Preact 和 SolidJS 的改進。
改進了 JavaScript 和 TypeScript 的錯誤格式
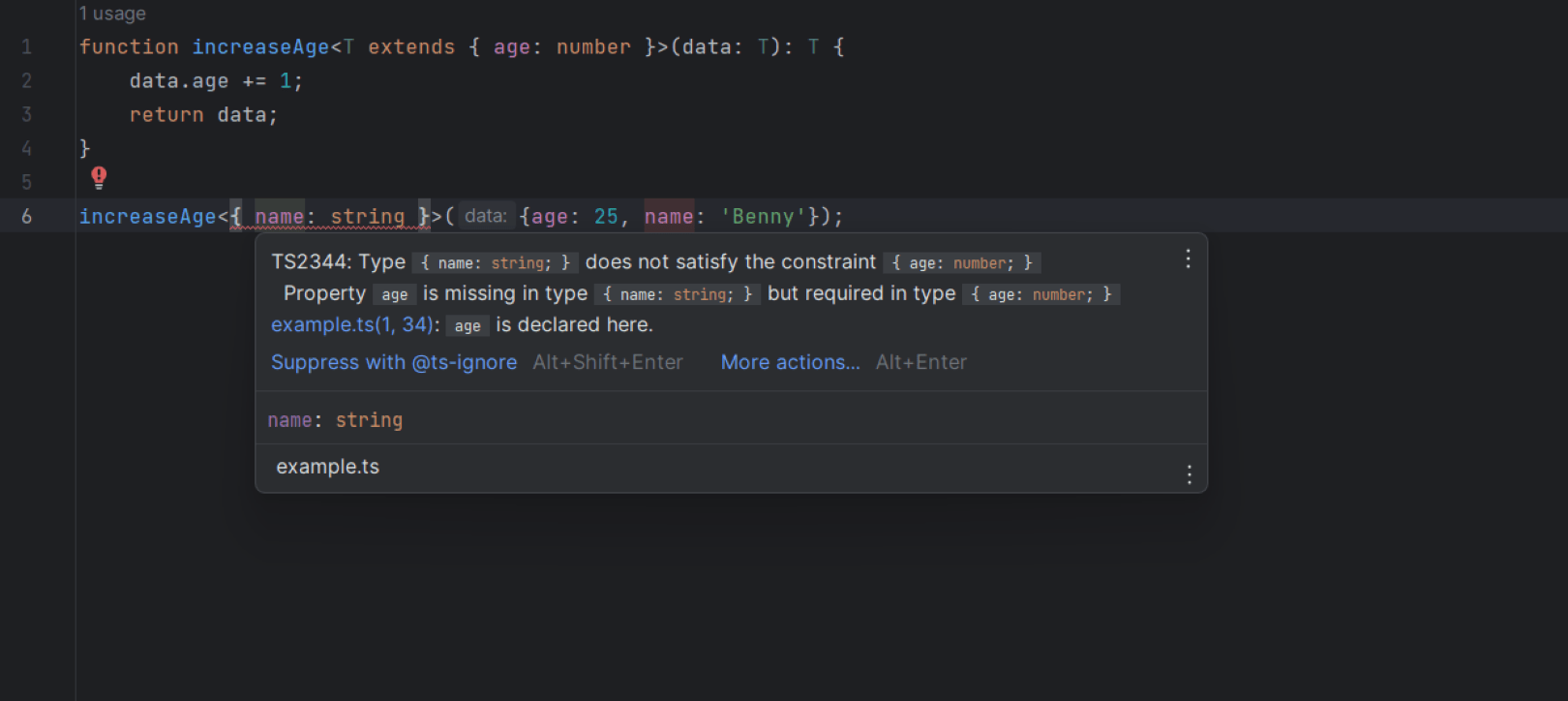
在 WebStorm 2023.2 中,我們一直在研究改進在 JavaScript 和 TypeScript 中呈現類型錯誤的方式。您的錯誤和警告現在將以更易讀的方式格式化,從而更容易發現代碼中的問題。這適用於所有 TypeScript 錯誤和一些最常見的 JavaScript 錯誤。 更重要的是,它還可以處理本地錯誤!

自動導入快速修復和即時模板
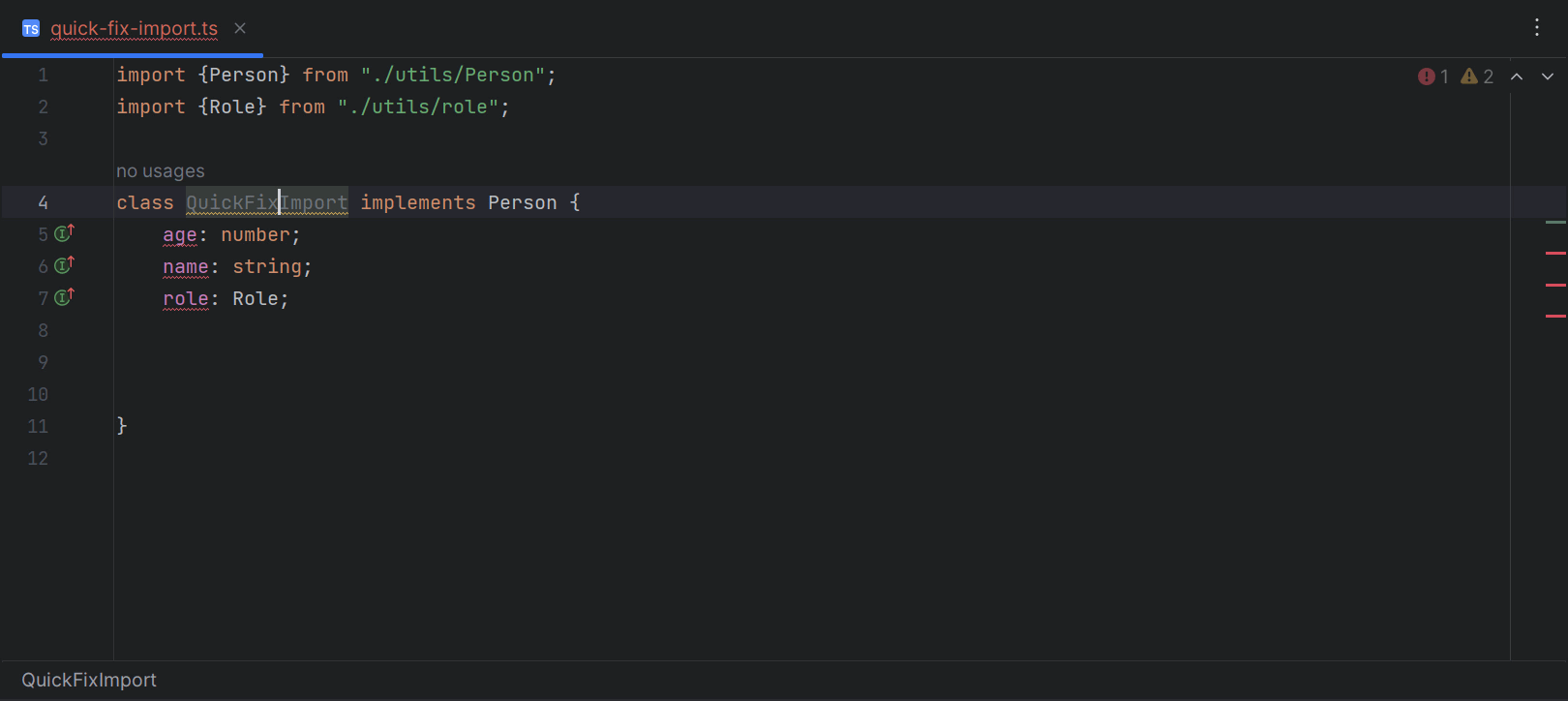
當您應用意圖或快速修復導致未在文件中導出未解析的元素時,WebStorm 現在能夠自動向該元素的文件添加明確的導入。 設置 | 編輯器 | 即時模板中的每個即時模板下都有一個選項,可以自動為使用元素時無法解析的元素添加明確的導入。
 Vue 語言伺服器支援
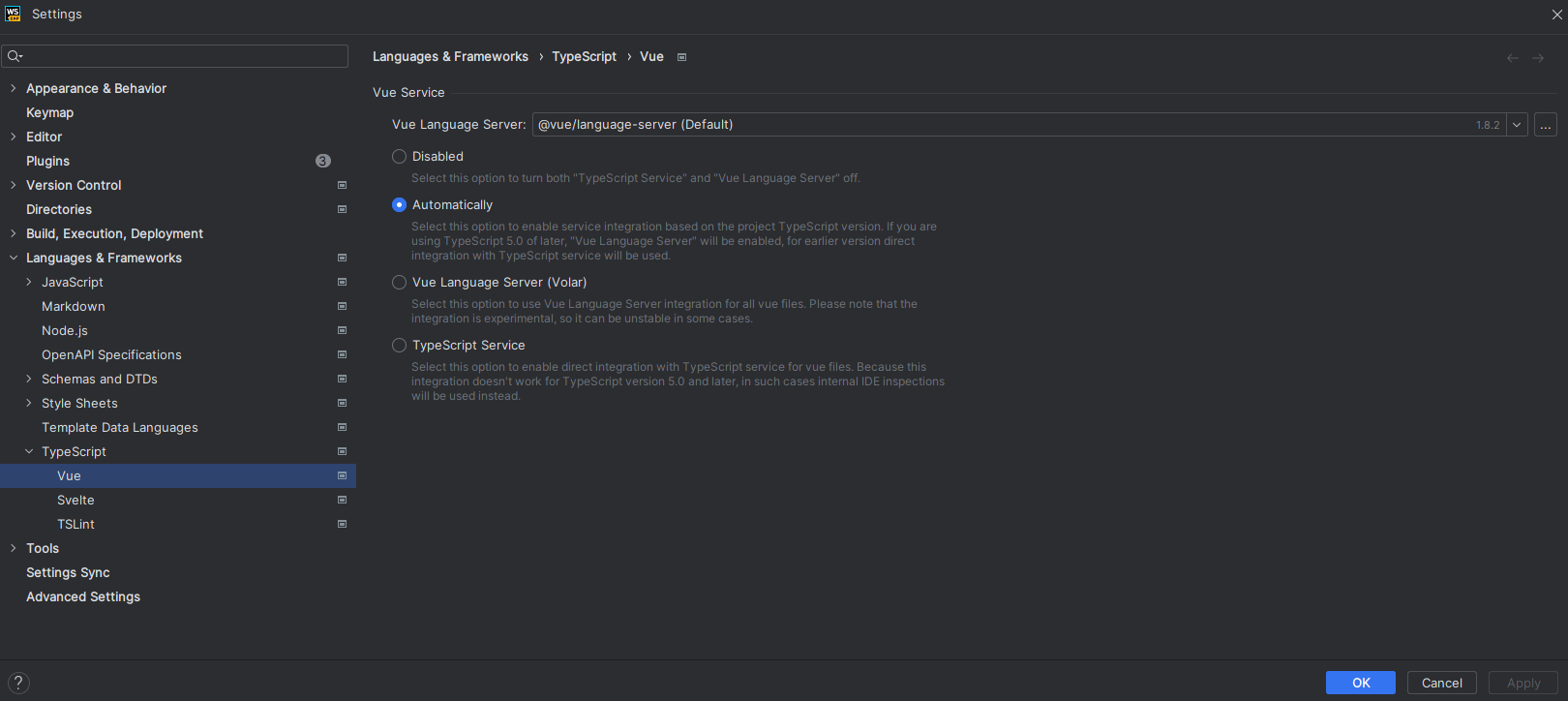
Vue 語言伺服器支援
我們為 Vue 用戶帶來了一些好消息! Vue 語言伺服器 (Volar) 支援已登陸 WebStorm,以在快速導航和文檔彈出視窗中提供更準確的錯誤檢測和更好的類型信息。 默認情況下,VLS 將用於 TypeScript v5.0 及更高版本,而 TypeScript 服務的包裝器將用於早期的 TypeScript 版本。 您可以在設置 | 語言和框架 | TypeScript | Vue 下將 Vue 服務設置為在所有 TypeScript 版本上使用 VLS 集成。

改進對 SolidJS 和 Preact 的支援
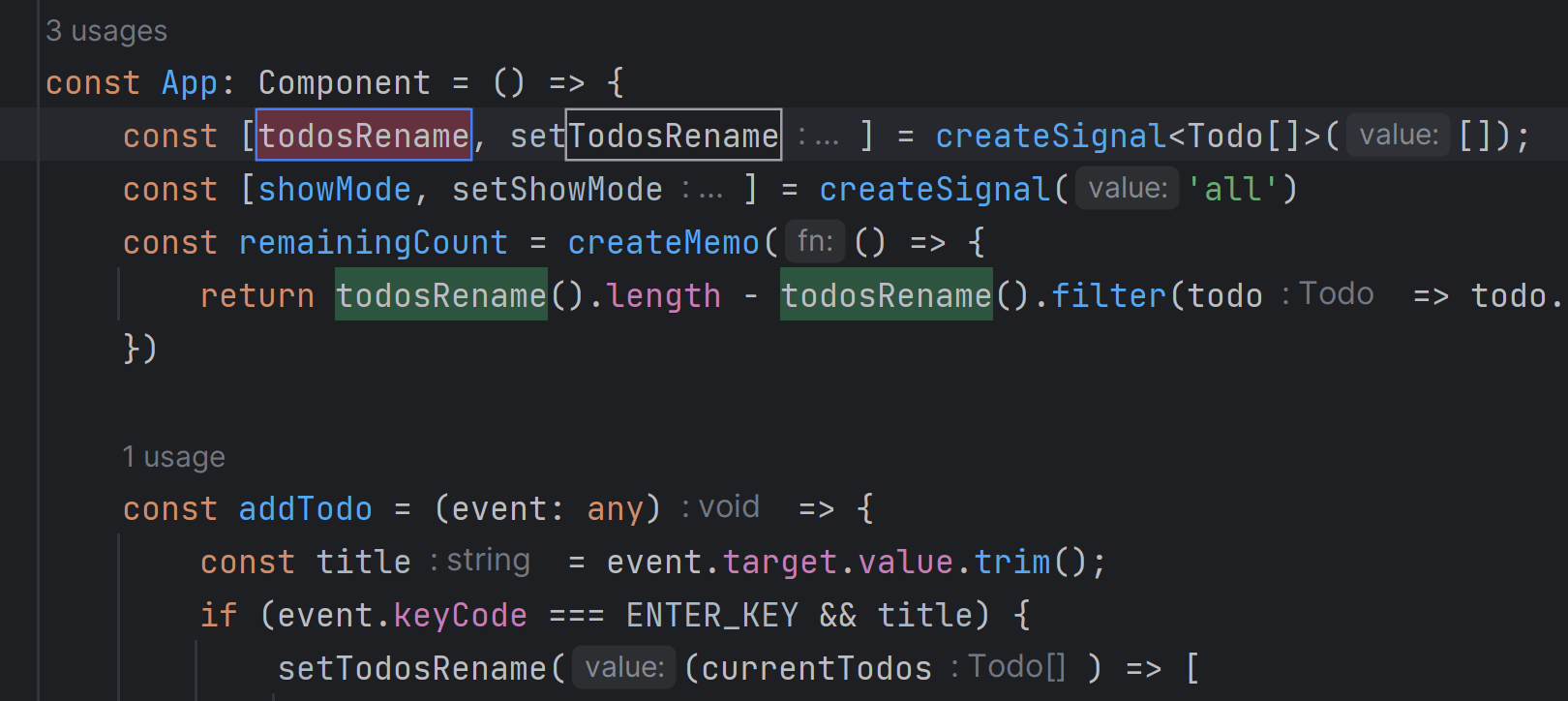
對於 SolidJS,我們為 createSignal 函數的 getter 和 setter 引入了重命名重構。 我們還透過 Preact 和 SolidJS 改進 Emmet 支援。WebStorm 現在使用 JSX.IntrinsicElements 中的類型信息來提供 Emmet 的正確展開。WebStorm 將不再顯示類屬性的錯誤,並將為 JSX 類型信息提供正確的導航

GitLab 集成
我們在 WebStorm 2023.2 中引入了與 GitLab 的初步集成。透過這種集成,您可以直接從 IDE 中使用合併請求功能,從而簡化您的開發工作流程。

Docker 改進
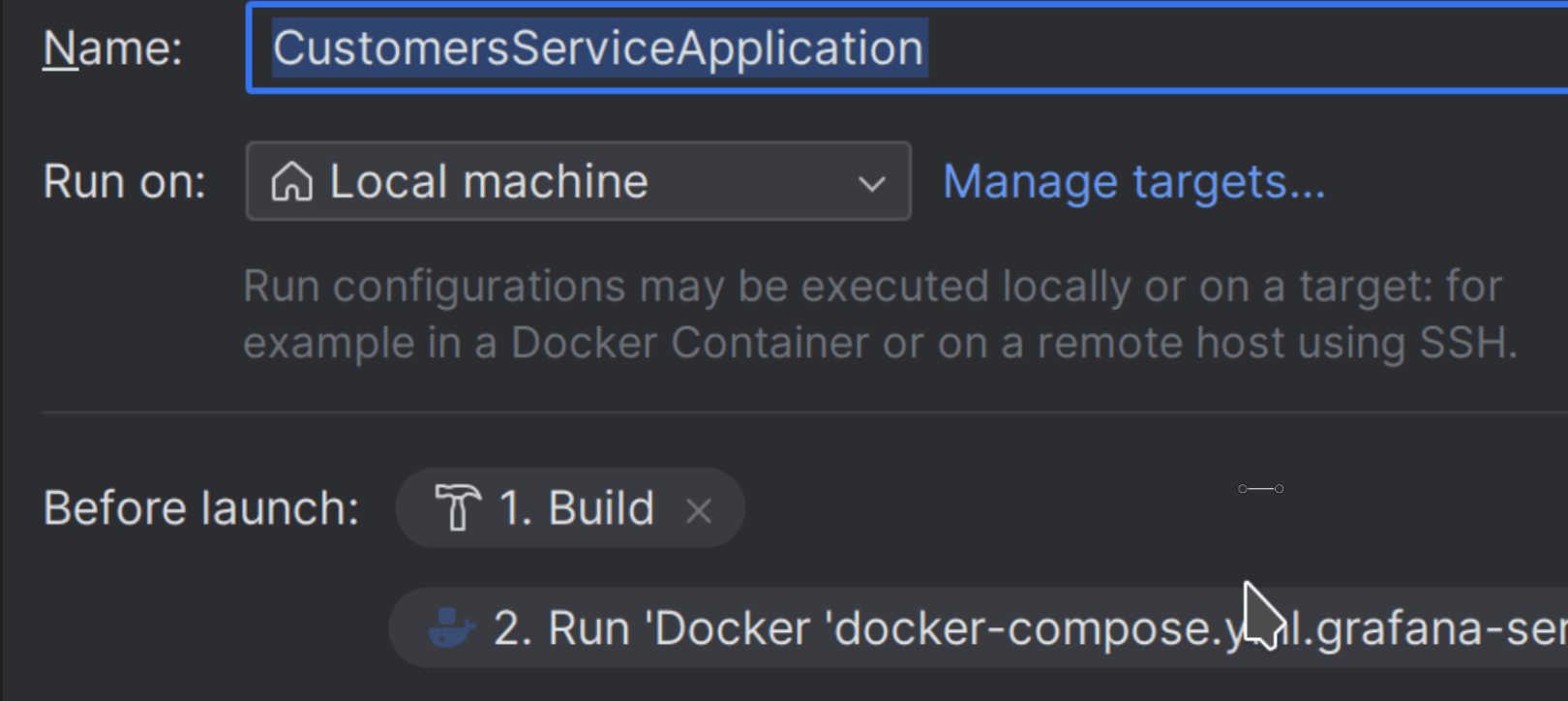
在 WebStorm 2023.2 中,您現在可以在服務視圖(Services View)中訪問及預覽 Docker 映像層的內容。我們還引入了將運行配置指定為啟動前任務的功能。WebStorm 將等待當前運行的容器達到健康狀態,然後再啟動下一次運行配置。
相關內容

Qodana 集成
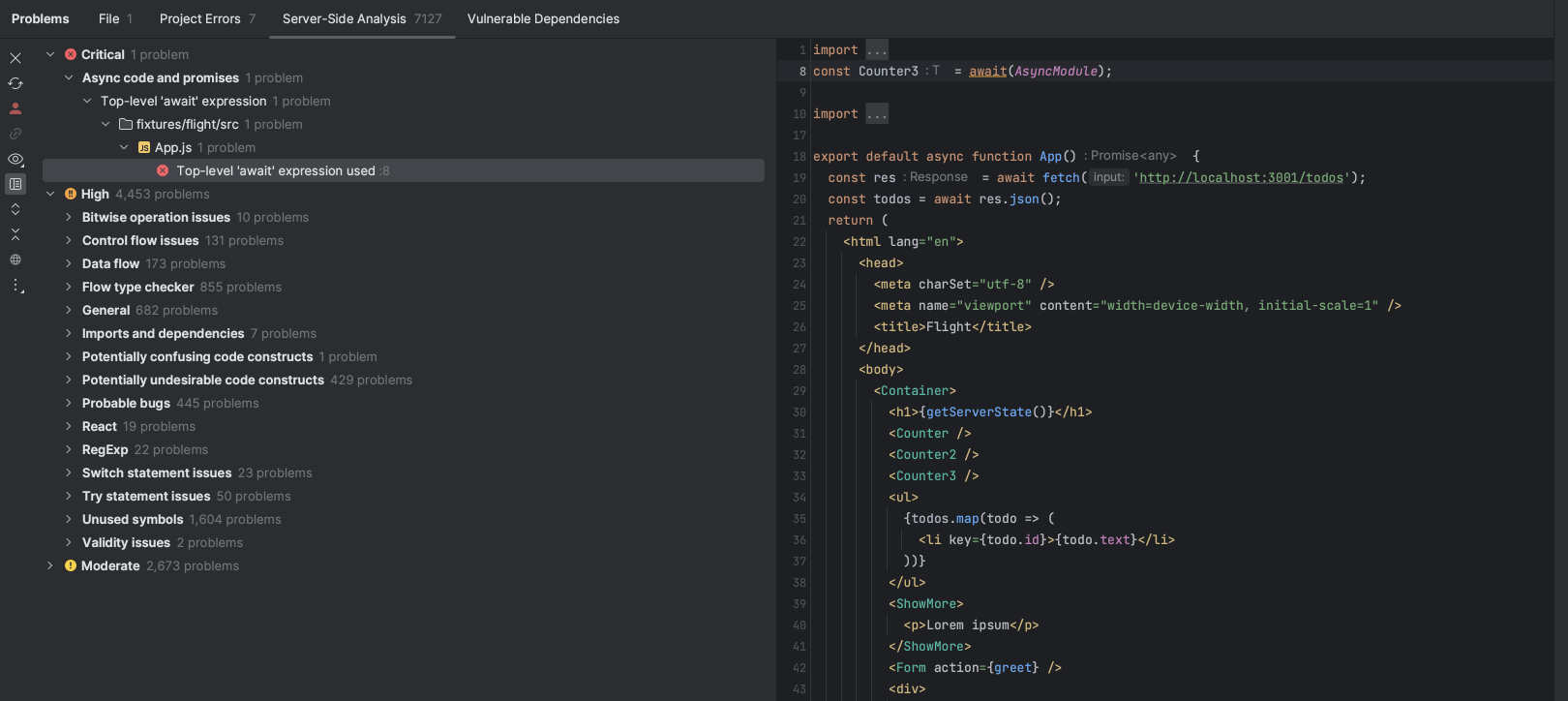
在此版本中,WebStorm 集成了 Qdana 代碼質量平台。 您可以直接在 WebStorm 中觸發靜態代碼分析,查看整個項目的問題列表,並在 CI/CD 系統中配置 Qodana 以建立質量關卡。 配置完成後,您將在 IDE 中看到伺服器端分析的結果。
相關內容

更多訊息,請至jetbrains官網。.購買/續約通路,請聯繫迪凱科技。
.立即試作。
溫馨提醒:若您有使用 jetbrains 產品,也可以下載原廠的工具箱 App,以更快速接收到相關產品的更新訊息。