最新消息
[更新]JetBrains WebStorm 2024.3 煥然一新的前端開發利器!
2025/01/22JetBrains WebStorm 2024.3 煥然一新的前端開發利器!
WebStorm 2024.3 帶來令人興奮的功能升級與細節優化!從更聰明的元件導覽與重命名,到內建的資料庫工具,再到全新升級的 AI 驅動程式碼補全,讓開發體驗前所未有地高效流暢。
亮點搶先看
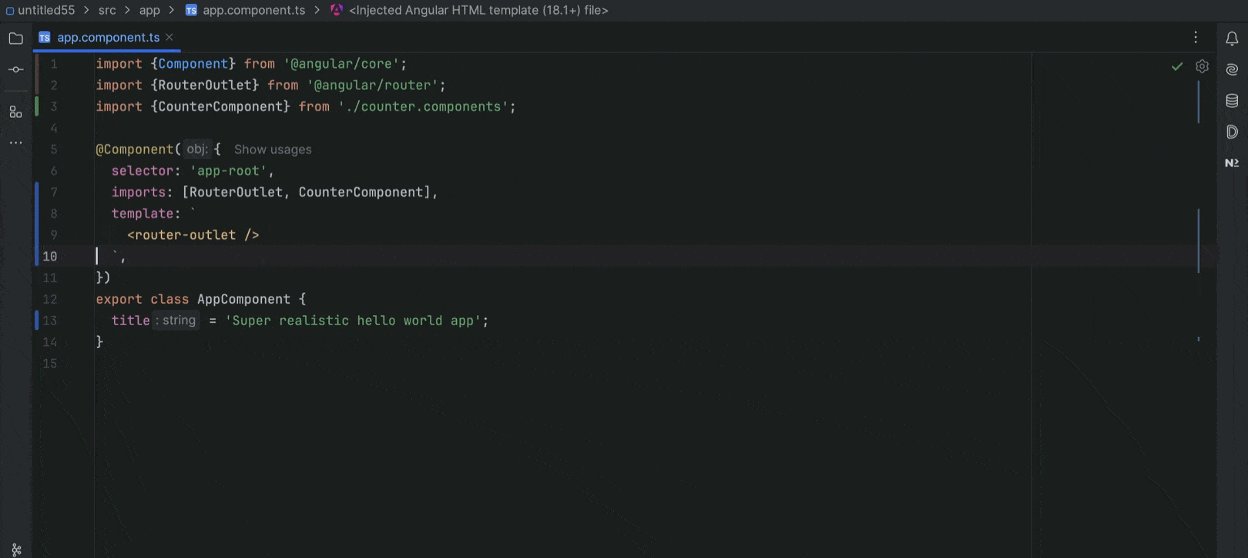
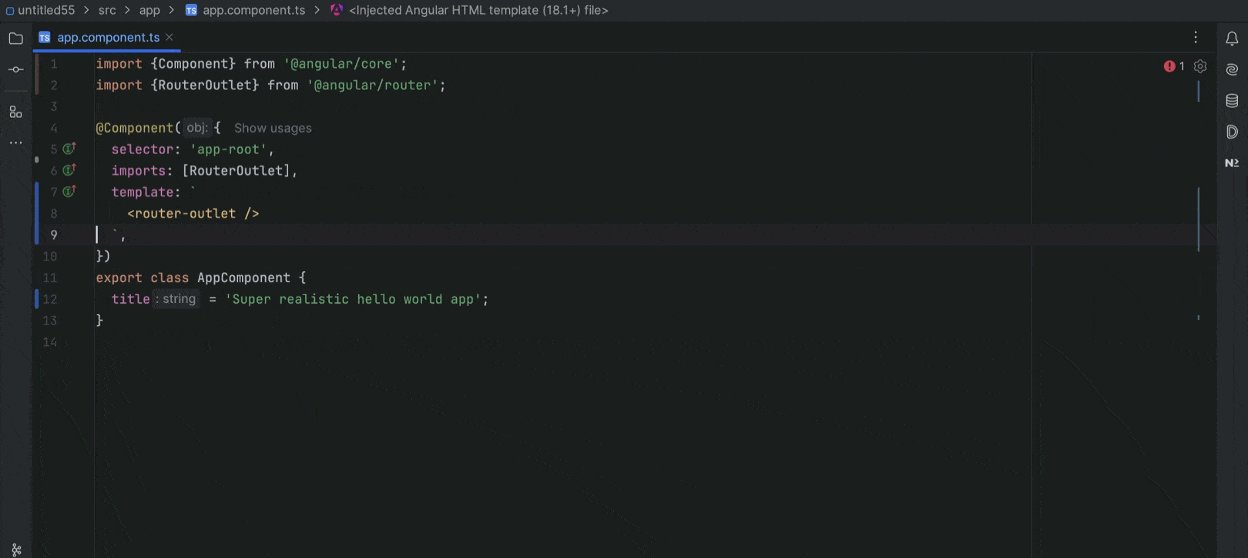
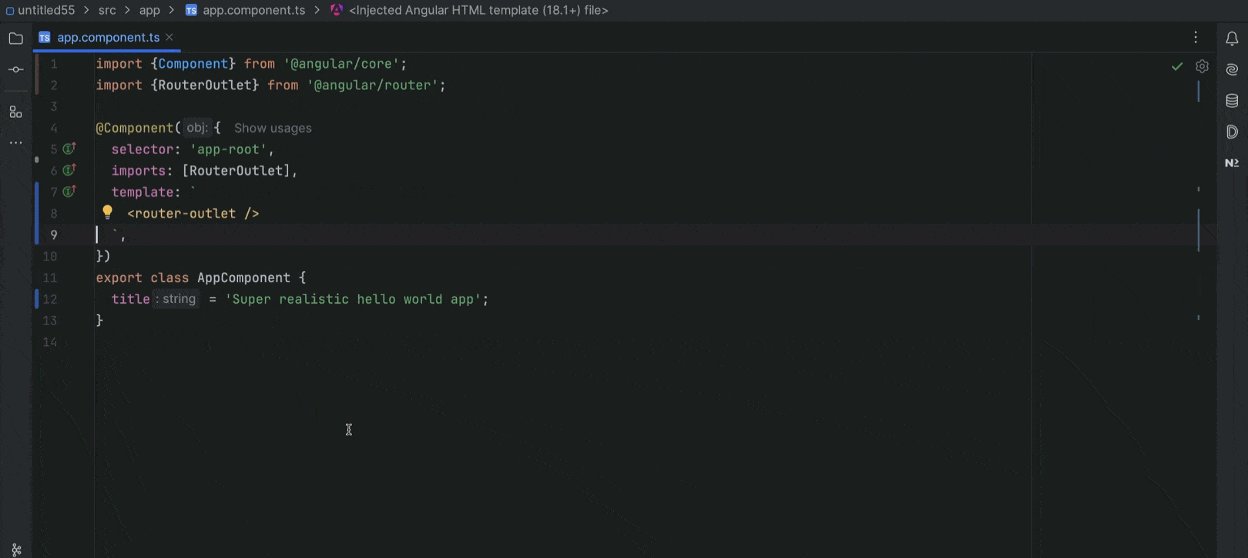
• 改進的框架組件導航和重命名
WebStorm 2024.3 增強了 Vue、Svelte 和 Astro 元件的編輯器內建提示。顯示元件用法操作現在可以在匯入和標記範本中尋找用法,並且還新增了「顯示元件使用情況」過濾器,以在搜尋常規文件引用時排除元件使用情況。此外,重命名重構也已更新,包含重命名元件檔案時的用法的選項。

• 對資料庫工具和 SQL 的內建支持
以前透過付費外掛程式提供的資料庫工具和完整的 SQL 支援,現在 與 WebStorm 2024.3 捆綁在一起,無需額外付費。您可以直接在IDE中查詢、建立及管理資料庫。

• AI 更好地完成程式碼
WebStorm 2024.3 改進了 JavaScript 和 TypeScript 的程式碼完成,並添加了對 HTML 和 CSS 的支援。此外,WebStorm 2024.3 還全面支援及優化 Tailwind CSS、Angular 等技術,立即升級來感受最新的開發魅力! 框架和技術
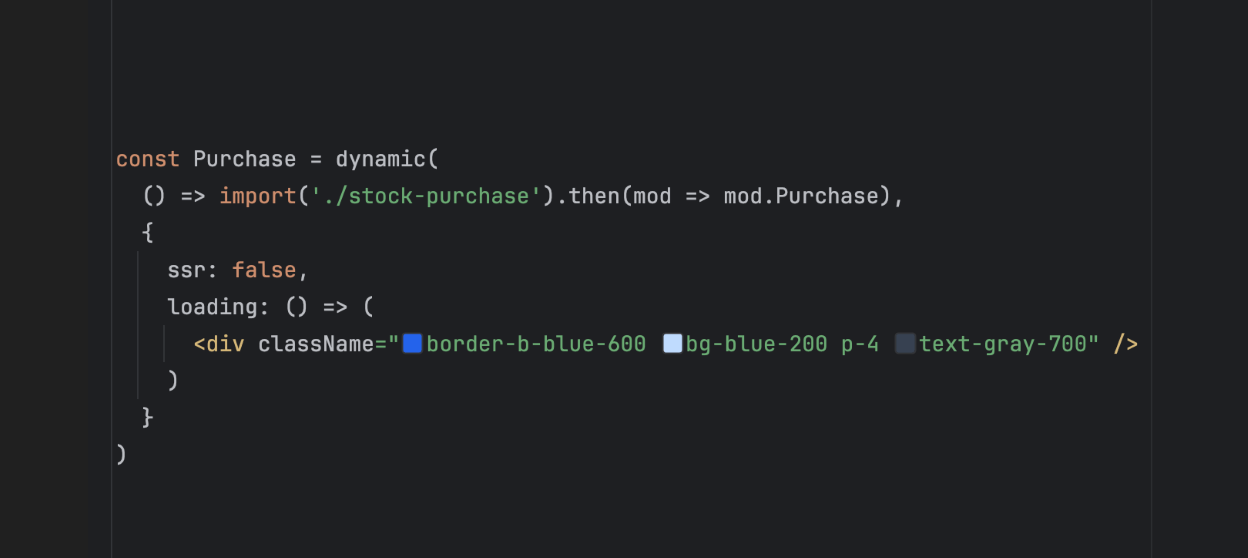
Tailwind CSS 類別的顏色預覽
WebStorm 2024.3 編輯器內建顯示 Tailwind CSS 類別的顏色預覽,從而更容易區分顏色,並且增加了對textDocument/documentColor 語言伺服器協定 (LSP) 方法的支持,基於 LSP 的插件提供開箱即用的功能。

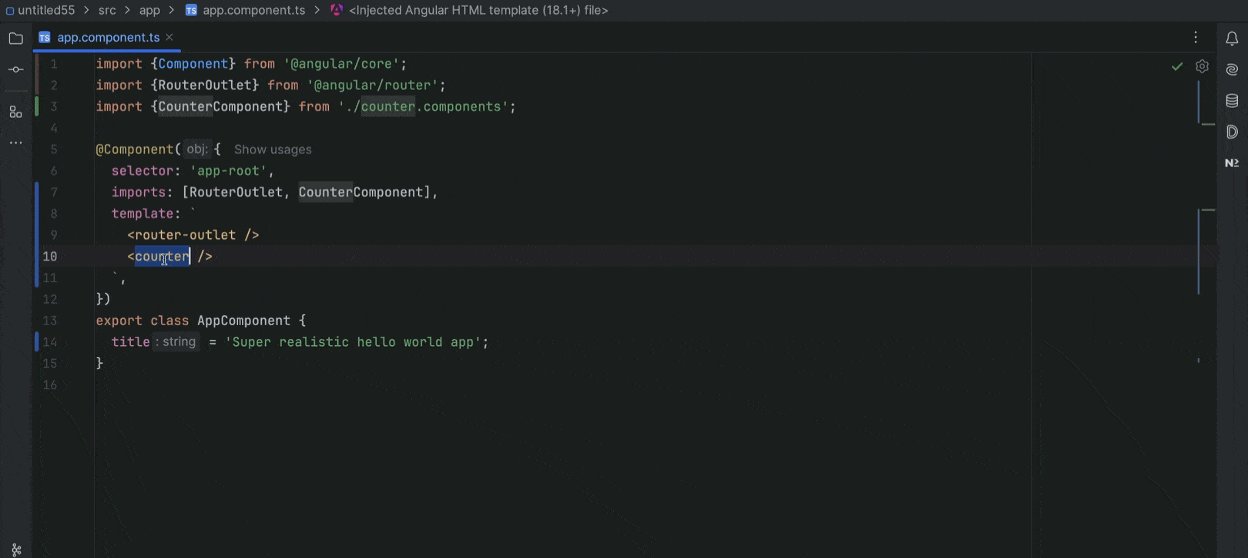
改進的 Angular
對於使用 Angular 19 的項目,WebStorm 2024.3 現在預設為元件、指令和管道使用獨立模式,並且新增了快速修復以幫助在獨立組件和非獨立組件之間進行轉換;未使用的獨立匯入,可以在程式碼重新格式化期間或透過新的檢查自動刪除。

改進的 Svelte
WebStorm 2024.3 加入了對 attribute 的支持<script module>,確保正確解析這些區塊中的符號。此外,還有一個新的複選框可以停用 SvelteKit a11y 警告,讓您可以更好地控制可訪問性警告。

使用者體驗
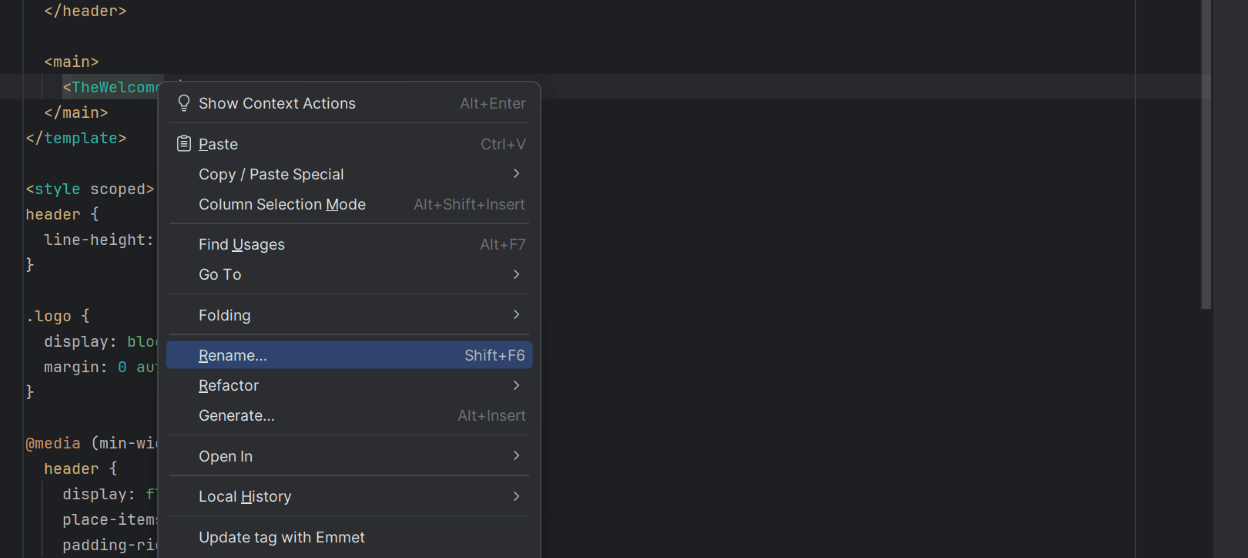
優化重命名操作的位置
WebStorm 2024.3 優化了上下文選單中重命名操作的放置,當在編輯器和項目工具視窗中的元素上呼叫重命名操作時,該操作現在位於頂層,可以更輕鬆地快速重命名檔案、變數和其他元素。

更清晰的目錄搜尋結果
現在,在專案目錄中使用「在檔案中尋找」時, WebStorm 2024.3 預設會排除node_modules結果,從而減少不相關檔案造成的混亂。您可以透過設定|進階設定|在檔案中尋找(Settings | Advanced Settings | Find in Files)中選擇「目錄」時,來恢復先前的行為。

整合開發工具
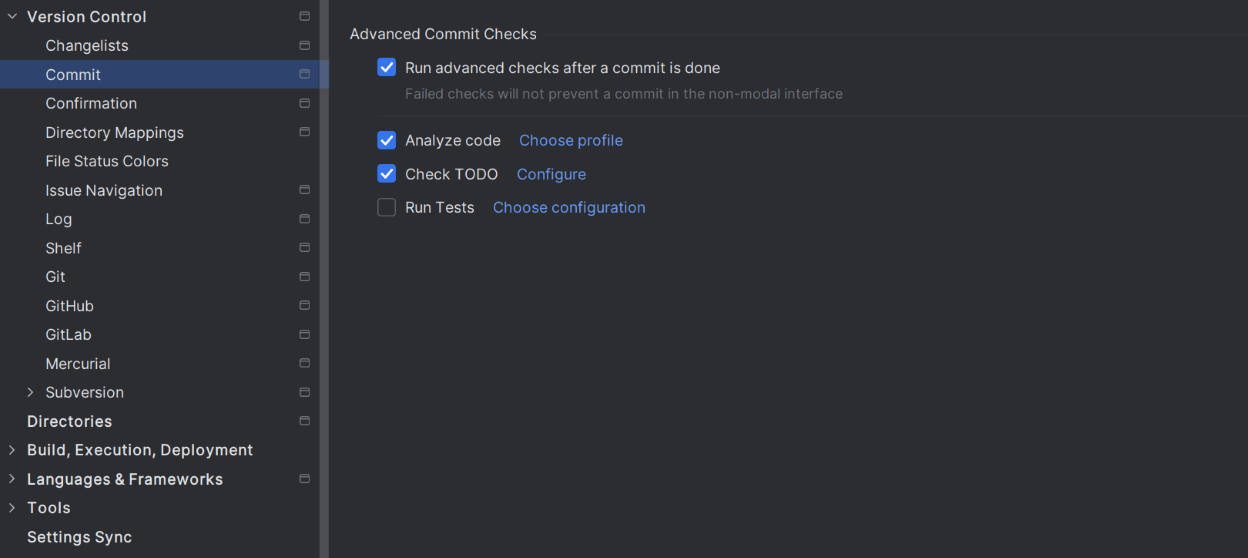
停用後台預提交檢查的選項 現在,您可以透過「設定 |版本控制 |提交 |進階提交檢查 |提交完成後運行高級檢查」的新選項在提交過程中管理背景檢查,此設定可讓您決定是否應在提交後執行測試和檢查。

內容來源:https://www.jetbrains.com/webstorm/whatsnew/
快速入門:https://www.jetbrains.com/webstorm/learn/
試用下載:https://www.jetbrains.com/webstorm/download/#section=windows
購買/續約通路:https://www.ahasoft.com.tw/page/product/show.aspx?num=1224&kind=97
其他 JetBrains IDE 2024.3 更新訊息
.PhpStorm:開發者的夢幻工具,解鎖高效 PHP 開發的新境界!
.Intell IDEA:開發者最終都會選擇的 JetBrains IDE,為何不一開始就使用
.PyCharm:讓 Python 開發變得更加輕鬆 馨提醒:若您有使用 jetbrains 產品,也可以下載原廠的工具箱 App,以更快速接收到相關產品的更新訊息。